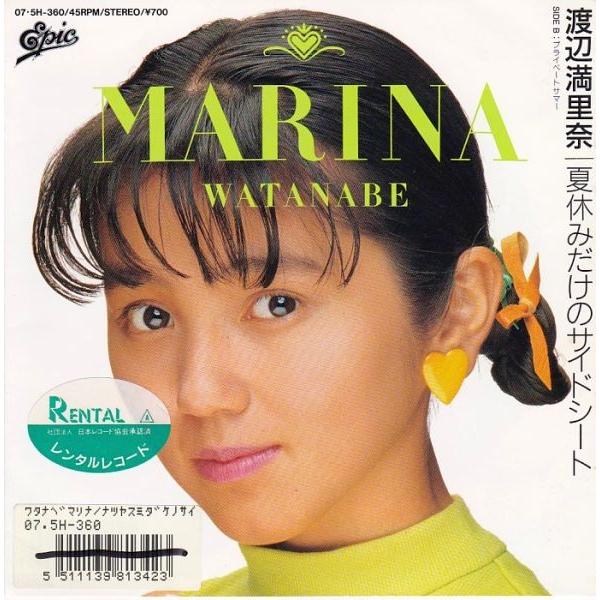
今日は、渡辺満里奈の「夏休みだけのサイドシート」のご紹介です。

渡辺 満里奈(わたなべ まりな、1970年11月18日 - )は、東京都大田区出身のタレント、司会者、女優、歌手です。
渡辺 満里奈は、1984年のミス・セブンティーンコンテストに応募し、東京地区予選にてCBSソニーにスカウトされました。そして、1986年3月27日、おニャン子クラブ会員番号36番としてデビューします。
おニャン子クラブに在籍中の1986年10月に発売されたソロデビュー曲「深呼吸して」は、当時のオリコン初登場1位最年少記録(15歳11ヶ月)を樹立します。
「深呼吸して/渡辺満里奈」 - オリコン1位を獲得したデビュー曲|Super源さんの音楽ブログ
以前、渡辺満里奈の「カレンダー」をご紹介しました。 「カレンダー/渡辺満里奈」 - 管理人一押し! オリコン11位を記録した1989年のヒット曲|Super源さんの音楽ブログ今日は、渡
それでは早速、その「夏休みだけのサイドシート」をどうぞ。夏休みだけのサイドシート/渡辺満里奈
この曲の作詞は麻生圭子、作曲は山本はるきちで、オリコンチャートにおいて週間1位を記録するヒット曲となりました。「夏休みだけのサイドシート」の歌詞の内容は?
「夏休みだけのサイドシート」は、特別な夏休みの思い出を振り返る主人公の心情を描いています。
歌詞の中で、主人公が車のサイドシートに座り、夏休みの終わりに特別な人との関係が終わることを予感しつつ、その瞬間を大切にしたいという気持ちが表現されています。
具体的には、「これが今日が最後のサイドシートね」というフレーズが、夏の終わりと共に訪れる別れを暗示しています。
また、「降りないで次のEXIT」という歌詞には、別れたくないという切実な願いが込められているのを感じます。
この曲は、ただの恋愛ソングではなく、主人公が学生から少し大人へと成長していく過程が、歌詞全体で表現されています。特に、「ダッシュボードの地図のすき間にはさんだメモ」という表現には、思い出や感情をメモという物理的なものに残すことで、ずっと後になってから過去を振り返る重要性を暗示しています。
「夏休みだけのサイドシート」は、青春時代の一瞬の美しさと切なさを巧みに表現した曲で、この曲を聴いた多くの人に共感を呼ぶ内容となっています。1980年代の日本人歌手で、本名ではなく芸名で歌っていた人13人!
満里奈という名前は、ヨット好きだった父が、マリーナからとって命名したということです。
ちびまる子ちゃんがこれを聞いたら、「そのまんまだね」といいそうですが、(^^; 苗字も名前も本名なのは、つまりは名前が1つしかないということで、本人にとってもファンにとっても、頭が混乱せずに良いのではないかと思います。(^^)
というのは、1980年代の日本の音楽シーンでは、多くの歌手が芸名を使用して活動していたのです。
ということで、以下に、当時、1980年代に活躍した日本人歌手の中で、本名ではなく芸名で活躍していた13人を、本名とともにご紹介したいと思います。(^o^)/ジャーン!
1.子門真人(本名:藤川正治)
旧芸名: 藤浩一、谷あきらなど多数。
代表曲:「およげ!たいやきくん」
3.西城秀樹(本名:木本龍雄)
代表曲:「YOUNG MAN (YMCA)」
3.田原俊彦(本名:田原俊彦)
代表曲:「抱きしめてTONIGHT」
4.郷ひろみ(本名:郷裕美)
代表曲:「2億4千万の瞳」
5.のん(本名および旧芸名は能年玲奈)
1993年生まれの女優、ファッションモデル、歌手、芸術家、YouTuber。
6.加山雄三(かやま ゆうぞう、本名:池端 直亮(いけはた なおあき)
1937年生まれのミュージシャン、俳優。
7.中森明菜(なかもり あきな、本名:中森 佳子)
8.松田聖子(まつだせいこ、本名:蒲池法子(かまち のりこ))
8.hyde(ヒデ、本名: 松本 秀人(まつもと ひでと))
9.Aimer(エメ、本名:非公開。写真照合で藤本恵美ではないかとの噂あり)
10.LiSA(リサ、本名:本名の里沙(リサ)をローマ字読みしたもの)
11.加藤ミリヤ(かとう ミリヤ、本名:加藤美穂(かとう みほ)。芸名「ミリヤ」は、本名の「ミ」に母親の名前に含まれる「リ」、そして弟の名前の最後の文字「ヤ」を組み合わせて作られたもの)
12.安室奈美恵、本名:非公開。本名との情報もあり)
13.浜崎あゆみ、本名:濱﨑歩(はまさき あゆみ。漢字を変えたもの)

ゆうちゃん
このリスト
下へ行くほど
情報量が減ってないか?
田原俊彦は本名と芸名が同じだし

しんちゃん
きっと
Super源さん
調べるのに疲れたんじゃない?

ゆうちゃん
確かに!
これ調べるのに
けっこう時間がかかりそうだな

しんちゃん
でも
13人というのは
縁起悪いから
やめて欲しかったな
「うれしい予感」も名曲
ちびまる子ちゃんといえば、「うれしい予感」も名曲ですね。
お時間が許せば、こちらも是非お聴きになってみてください。
「うれしい予感/渡辺満里奈」 - ちびまる子ちゃん第2期オープニング曲|Super源さんの音楽ブログ
以前、渡辺満里奈の「深呼吸して」をご紹介しました。 「深呼吸して/渡辺満里奈」 - オリコン1位を獲得したデビュー曲|Super源さんの音楽ブログ以前、渡辺満里奈の「カレンダー」をご紹