【忍者ブログカスタマイズ】最新記事にNew!マーク-自動で消えて表示期間の変更も可能!
- ブログカスタマイズ
- 2016年03月29日
- Comment:0
- Edit
今日は、忍者ブログの最新記事プラグインに表示される新着記事に、New!マークをつけるスクリプトのご紹介です。
忍者ブログの最新プラグインで表示される記事には、最新記事のタイトルとともに、(良く見ると)その下に記事が書かれた日付も表示されています。
が、”特に最後の記事が、どのくらい前に書かれたものなのかということが、直感的に分かりにくい”です。
基本的に、ここに表示されている記事は、正確には”最新記事”ではなくて、”そのブログで書かれた記事が、一番新しいものから順番に並んでいるもの”に過ぎません。
ということは…、「書きたてのフレッシュな記事!」とは限らず、ヘタをすると、「10数年前に書かれた、化石のような記事(?)」の可能性もあるわけです。【><】
ということで、”発信されたばかりの、本当に「フレッシュ」な記事のみに、New!マークをつける”スクリプトを、Javascriptでつくってみました。(^^)
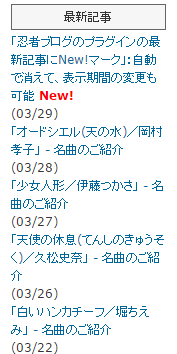
表示イメージ

それでは早速、そのやり方です。
すると、あなたのブログで現在使用中のプラグインの一覧が表示されますので、その中から「最新記事」を探し、その右側にある「表示設定」をクリックします。
そうすると、「プラグインHTMLの変更」という窓が現れます。
その中に書かれたおまじないのような文字列を見ていくと、3行目に、
<a href="<!--$plugin_entry_link-->"><!--$plugin_entry_title--></a>
という箇所があります。
この行の最後に、以下の文字列を付け加えます。
<span class="nm"> </span>
すると、こんな風になります(分かりやすくするために、赤く色をつけています)。
<a href="<!--$plugin_entry_link-->"><!--$plugin_entry_title--></a><span class="nm"> </span>
そうしたら、これらのおまじない全体を一番下まで送り、以下のおまじない(スクリプト)をコピペ追加します。
忍者ブログの最新プラグインで表示される記事には、最新記事のタイトルとともに、(良く見ると)その下に記事が書かれた日付も表示されています。
が、”特に最後の記事が、どのくらい前に書かれたものなのかということが、直感的に分かりにくい”です。
基本的に、ここに表示されている記事は、正確には”最新記事”ではなくて、”そのブログで書かれた記事が、一番新しいものから順番に並んでいるもの”に過ぎません。
ということは…、「書きたてのフレッシュな記事!」とは限らず、ヘタをすると、「10数年前に書かれた、化石のような記事(?)」の可能性もあるわけです。【><】
ということで、”発信されたばかりの、本当に「フレッシュ」な記事のみに、New!マークをつける”スクリプトを、Javascriptでつくってみました。(^^)
表示イメージ
それでは早速、そのやり方です。
1.プラグイン内の文字列の編集
まず、管理画面から、「プラグイン」をクリックします。すると、あなたのブログで現在使用中のプラグインの一覧が表示されますので、その中から「最新記事」を探し、その右側にある「表示設定」をクリックします。
そうすると、「プラグインHTMLの変更」という窓が現れます。
その中に書かれたおまじないのような文字列を見ていくと、3行目に、
<a href="<!--$plugin_entry_link-->"><!--$plugin_entry_title--></a>
という箇所があります。
この行の最後に、以下の文字列を付け加えます。
<span class="nm"> </span>
すると、こんな風になります(分かりやすくするために、赤く色をつけています)。
<a href="<!--$plugin_entry_link-->"><!--$plugin_entry_title--></a><span class="nm"> </span>
そうしたら、これらのおまじない全体を一番下まで送り、以下のおまじない(スクリプト)をコピペ追加します。
<script type="text/javascript"><!--
//http://musingbuff.blog.shinobi.jp/
var t_arttim = '
<!--plugin_entry-->
<!--$plugin_entry_year-->,<!--$plugin_entry_mon-->,<!--$plugin_entry_day-->,<!--$plugin_entry_hour-->,
<!--/plugin_entry-->
0';
t_arttim = t_arttim.split(",");
t_elt = document.getElementsByTagName('span');
var t_today = new Date();
var t_t = 24;
var t_obj = '';
var t_c;
var t_fnd = 0;
for (i = 0; i < t_elt.length; i++) {
t_obj = document.getElementsByTagName('span')[i];
if (t_obj.className == 'nm') {
t_c = new Date(t_arttim[t_fnd * 4] ,t_arttim[t_fnd * 4 + 1] - 1 ,t_arttim[t_fnd * 4 + 2] ,t_arttim[t_fnd * 4 + 3]);
if (t_today - t_c < 3600000 * t_t)
t_obj.innerHTML += 'New!';
t_fnd++;
}
}
--></script>
OKですか?
追加したら、「変更」ボタンを忘れずにクリックします。
「PCテンプレート」をクリックし、現在使用中のテンプレート欄のの右側にある「修正」をクリックします。
すると、「CSS編集」という窓が現れますので、一番下に以下の3行を付け加えます。
どうもお疲れさまでした。(^^)
さてこれで、あなたが新しい記事を書くと、新着記事プラグイン内の、その記事タイトルの最後に、一定期間New!マークがつくようになります。
通常はこのままで問題ないと思いますが、この時間を変えたいときがあります。
もっと早く消したい! もっと長く表示したい! などです。
このような場合には、プラグイン内に追加したスクリプトの12行目にある「24」という数字を変更します。
好きな期間、マークを表示させることが可能です。
OKですか?
追加したら、「変更」ボタンを忘れずにクリックします。
2.CSSの編集
次に、CSSの編集です。「PCテンプレート」をクリックし、現在使用中のテンプレート欄のの右側にある「修正」をクリックします。
すると、「CSS編集」という窓が現れますので、一番下に以下の3行を付け加えます。
.nm {
font-weight:bold;
color: red;
}
書き加えたら、画面上部中央にある「データ保存」ボタンをクリックするのを忘れずに。
以上で終了です。書き加えたら、画面上部中央にある「データ保存」ボタンをクリックするのを忘れずに。
どうもお疲れさまでした。(^^)
さてこれで、あなたが新しい記事を書くと、新着記事プラグイン内の、その記事タイトルの最後に、一定期間New!マークがつくようになります。
3.【応用編(カスタマイズ)】 New!マークの表示期間の変更、他
New!マークが表示されている期間(時間)は、初期設定で1日(24時間)となっています。通常はこのままで問題ないと思いますが、この時間を変えたいときがあります。
もっと早く消したい! もっと長く表示したい! などです。
このような場合には、プラグイン内に追加したスクリプトの12行目にある「24」という数字を変更します。
好きな期間、マークを表示させることが可能です。
t_elt = document.getElementsByTagName('span');
var t_today = new Date();
var t_t = 24; ←ココ。
var t_obj = '';
var t_c;
var t_fnd = 0;
たとえば、New!マークを2日間表示させたいのならば「48」に、3日間表示させないのならば「72」に変更します。
また、New!マークは、現在テキスト文字で表示されていますが、画像に変えることもできます。
その場合には、スクリプトの下から5行目の、現在'New!となっている'部分に、お好きな画像をセットして下さい。
t_obj.innerHTML += 'New!';
↓
t_obj.innerHTML += '<img src="お好きな画像のURL" border="0" />';
たとえば、New!マークを2日間表示させたいのならば「48」に、3日間表示させないのならば「72」に変更します。
また、New!マークは、現在テキスト文字で表示されていますが、画像に変えることもできます。
その場合には、スクリプトの下から5行目の、現在'New!となっている'部分に、お好きな画像をセットして下さい。
t_obj.innerHTML += 'New!';
↓
t_obj.innerHTML += '<img src="お好きな画像のURL" border="0" />';
なお、New!マークの色や大きさなどは、CSSをいじることによって変更が可能です。
あっ!(゚o゚)
最後に一言。
これらの改造を行なう前に、あらかじめ変更箇所のバックアップをとっておくことをお勧めいたします。
そして、改造は自己責任で。
あっ!(゚o゚)
最後に一言。
これらの改造を行なう前に、あらかじめ変更箇所のバックアップをとっておくことをお勧めいたします。
そして、改造は自己責任で。